- 트렌디한 인터넷 세상을 설계한다!
- 실무 위주에 차별성 있는 극강의 경쟁력을 FLEX 해라~!!
인터넷상에서 구현되는 웹사이트를 창의적인 감각으로 웹사이트 프로세스 전반에 걸친 기획, 디자인,
프로그래머 등 실무 현장의 협업에 따른 흐름을 인지할 수 있는 웹 전문가로 성장할 수 있도록 지원합니다.
-
- 포토샵 Photoshop
- 사진 편집 및 합성부터 디지털 페인팅, 애니메이션,
그래픽 디자인에 이르기까지 거의 모든 크리에이티브 프로젝트에서
없어서는 안 될 프로그램으로 일상적인 편집 작업에서 크리에이티브 한 아이디어를
표현할 수 있도록 학습니다. - 일러스트 Illustrator
- 모양 및 색상을 세련된 로고, 아이콘 및 그래픽으로
탈바꿈하는 데 필요한 모든 드로잉 툴을 이용할 수 있는 벡터 기반의 툴로 다양한
스타일로 편집할 수 있어서 메시지를 효과적으로 전달하기에 최적의 타이포 그래피
디자인을 학습합니다.
-
-
-
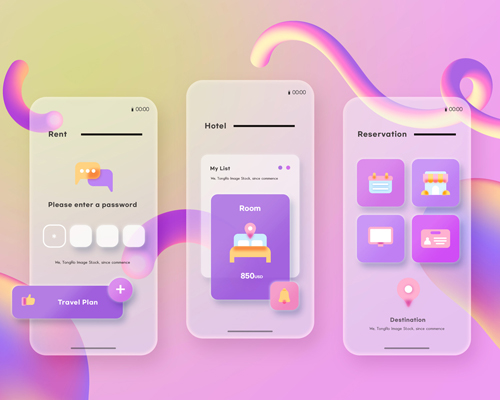
- 피그마 Figma
- 프로토타이핑 및 협업을 위한 디자인 도구 Figma(피그마)의 기본적인 사용법과
실무 활용법에 대해 교육합니다. 피그마는 디자인 산출물 추출 및 전달을 원활히
할 수 있도록 Export를 체계적으로 할 수 있으며, Inspect 탭을 통해 개발자가
참조할 수 있는 코드 및 지정 이미지를 다운로드 할 수 있게 합니다. - UI/UX 디자인은 이미지 디자인으로 끝나는 것이 아니라 지속적으로 하나의 플로우 및
태스크를 완수하기 위한 시스템을 기획 설계하는 개념을 기반으로 화면이 디자인됩니다.
따라서 이미지만을 보정하기 위한 프로그램이 아닌, 디지털 프로덕트(모바일 앱, 웹 등)의
워크 프로세스 및 고유의 디자인 프로세스를 감안한 기능 및 인터페이스로 구성된
전문 UI/UX 디자인 프로그램이 필요하며, 피그마는 이러한 점을 잘 파악하여 실무 중심의
워크 프로세스에 적합하게 설계된 프로그램입니다.
-
- 웹퍼블리싱 Web Publising
- 디자인된 이미지를 웹페이지 화하는 작업으로 HTML+CSS+JAVA Script를
사용하여 웹 콘텐츠의 구조와 표현, 동작을 명확하게 분석하고, 웹 표준을 준수하여
웹 사이트를 디자인하며, 사용자와의 상호작용을 향상시킬 수 있도록 학습합니다. - HTML5 Hyper Text Markup Language5
- 차세대 웹 언어 규격으로 HTML5는 문서 작성 중심으로 구성된 기존 표준에 그림, 동영상,
음악 등을 실행 가능하며, HTML5를 이용해 웹사이트를 만들면 국내 전자 상거래에서
많이 쓰이는 액티브 X, 동영상이나 음악 재생에 필요한 어도비 플래시와 같은 플러그인
기반의 각종 프로그램을 별도로 설치할 필요가 없고,모바일 환경에서 아이폰이나 안드로이드
등의 운영체제가 호환 가능하므로 새로운 구조적 태그 및 CSS3의 다양한 스타일 선언을 알아보고
미디어 쿼리의 반응형 웹사이트를 구현을 학습합니다.
-
-
-
- 자바 스크립트 Java Script
- 자바스크립트(JavaScript)는 객체(object) 기반의 스크립트 언어입니다.
HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을
구현할 수 있습니다. 자바스크립트는 주로 웹 브라우저에서 사용되나, Node.js와 같은 프레임워크를
사용하면 서버 측 프로그래밍에서도 사용할 수 있습니다. 현재 컴퓨터나 스마트폰 등에 포함된
대부분의 웹 브라우저에는 자바스크립트 인터프리터가 내장되어 있습니다. - 제이쿼리 J-Query
- 자바스크립트의 라이브러리로 자바스크립트 코드들을 간결하게 개발할 수 있어서 HTML 내의
요소들을 손쉽게 표현 및 사용이 가능하다. 크로스 브라우저 지원 등 많은 장점이 있어 차세대 웹
개발 환경에 주목받고 있다. J-Query를 이용하여 웹사이트 문서상의 모션 작업을 구현하며,기초적인
JAVASCRIPT의 문법과 J-Query의 메서드 등을 이용하여 슬라이드,내비게이션 등의 역동적인 사이트
구현을 학습합니다.
최신 트렌드를 반영한 실무 위주의 커리큘럼으로
진행하는 전문가 양성과정입니다.
이런 분들에게 추천합니다.- - 웹 사이트를 제작하는 전반적인 과정이 궁금하다면
- 디자인에 관심을 가지고 있으며, 전문 디자인 분야로 취업을 하고 싶다면
- 깊이 있는 전문성을 토대로 이직을 준비 중이시다면
- UI/ UX의 분석을 통해 최신 트렌드를 반영한 사이트를 구현하고 싶다면
- 코딩을 깊이 있게 이해하며, 마크업에 능한 웹디자인 능력을 원한다면
- 스타일 시트만으로 애니메이션을 구현하고 싶다면
- 자바스크립트를 사용하여 사이트의 기능적 다양성을 구현하고 싶다면
- 반응형, 적응형 웹페이지를 제작, 향상시키는 능력을 원하다면
- 수료 후 취업 가능처
- - 웹기획자, 웹디자이너, 웹퍼블리셔,
- 디지털 콘텐츠 기획자 및 개발자, UI/UX 개발자,
- 모바일/앱 디자이너, 프런트 엔트 웹 개발자, 웹 애니메이터
- IT 업체, 웹에이전시, 쇼핑몰 등
- 수료 후 취득 가능 자격증
- - 웹디자인 기능사, 멀티미디어 콘텐츠 제작 전문가
- 컴퓨터그래픽스 운용기능사
- GTQ, GTQi
- 유망직종인 웹 분야가 궁금하세요?
- 최근 웹 표준에 대한 요구가 높아지면서 모바일을 기본으로 웹 사이트를 운영하는 경우가 많습니다.
기본의 웹디자인이 아닌 웹 표준 마크업과 웹 접근성을 고려한 마크업 코딩 능력을 요구하는 것이 웹 업계의 기본이 되었습니다.
또한 애니메이션 구사 능력도 점차 그 중요성이 높아지고 있습니다. 이런 디바이스의 다양성을 모두 포괄하는 코딩 및
디자인 능력을 가진 인재를 키워내는 것이 UI/ UX 반응형, 적응형 웹퍼블리셔, 프런트엔드 개발자가 일하는 분야입니다.

- 웹기획 Web Planning
- 웹사이트 제작 작업 전반에 걸쳐 디렉터, 가이드
역할로 사이트 현황 분석, 문제점, 벤치마킹을 통
한 해결방안 제시 등 분석 단계 역량, IA(Informat
ion Architecture), 사이트맵, 화면 설계를 통한
스토리보드 작성 등 다양한 업무역량을 교육.

- 웹디자인 Web Design
- 창의적인 발상과 표현, 색채, 레이어, 타이포그래피
등의 기초 시각 디자인 감각을 키우고, 다양한 최근
디자인 트렌드를 익히며, 웹 콘텐츠 제작을 위해 다
양한 툴 테크닉 학습.

- 모바일 웹&앱 UI/UX
Mobile Web & App UI / UX - 웹디자인 전반적인 이론과 이해, 실습, UX의 활용
에 따른 GUI 디자인 실습, 디테일 아이콘 제작, 웹
사이트 디자인의 기획과 구성, 웹 트렌드를 반영한
디자인 실습, 브랜딩을 비롯 모바일 기반에 최적화
된 새로운 UI, UX와 콘텐츠로 웹사이트를 구성하여
사용자가 이용하기 쉽도록 제작하는 과정을 학습.

- 웹 프로그램 Web Program
- 웹 페이지 제작을 위한 프로그램 개발자로서
의 역할을 배우며, 이를 위한 웹 언어와 프로
그램 언어의 연동 방식을 습득. 웹 표준에 기반
한 HTML5, 웹 퍼블리싱, 제이쿼리, 자바스크
립트 같은 과정을 활용하여 실무에 적응할 수
있는 기반 지식을 교육.
과정을 수료하면 어떠한 작업을 하는지 궁금한가요?
수강생분들의 포트폴리오를 소개합니다.
수강생분들의 포트폴리오를 소개합니다.
1/10


|
실무에 강한 현직 전문 강사진 운용
하이미디어는 최소 10년이상 실무를 경험한 현직 강사진을 구성하여 실무 프로젝트 위주의 수업을 진행하고 있습니다. 또한 이론만이 아닌 최신 트렌드를 반영한 커리큘럼과 함께 단순히 취업만이 목적이 아닌 취업후, 실무에 대한 두려움, 그리고 적응기에 대한 고민을 말끔히 해결합니다.
|
100% 취업지원 및 1:1 맞춤멘토링
오랜기간 취업에 관한 고민과 노력으로 다듬어진 하이미디어만의 취업시스템은 높은 취업률로 이미 그 결실을 대변하고 있습니다. 1:1 맞춤형 멘토링을 통하여 취업전략상담, 개인직무분석, 맞춤분야추천 등 다방면의 프로그램을 준비해놓고 있으며 취업을 희망하는 하이미디어의 수강생이라면 그 특권을 기꺼이 누리실 수 있습니다.
|
|
8년 연속 고객이 신뢰하는 브랜드대상 수상
한경에서 주최하는 "고객이 신뢰하는 브랜드대상" 교육부문에 8년연속 대상을 수상하였습니다. 20년이상 업계를 선도해온 하이미디어라는 교육 브랜드는 단순한 국비 교육을 넘어 여러분의 힘찬 미래를 함께 설계하는 동반자로 나아가고 있습니다.
|
국가공인 자격증 시험센터운영
하이미디어는 국가에서 인정한 자격증 공인시험센터(MOS,ATC,전산세무회계,AT)를 운영하고 있습니다. 교육환경과 동일한 장소에서 시험을 치르기 때문에 하이미디어 수강생들의 자격증 취득률 또한 매우 높습니다. 또한 2017년도 세무회계분야 전국 최대 합격자 및 수료자 배출이라는 쾌거를 이뤄냈습니다. 자격증 취득의 지름길은 단연코 하이미디어입니다.
|
the-
Interview
Interview
하이미디어를 말하다
수강생 인터뷰
고민할 시간조차 아까운 수업!
처음엔 키보드에서 손가락 하나 움직이지 못했는데 수업 후반에 다다랐을 때엔 혼자서도 심화된 프로젝트를 작성할 수 있게 되어서 성취감을 느꼈습니다.
이런 과정들은 어떠세요?
마감이 얼마 안 남은 동일 분류의 과정들을 추천해 드립니다.
마감이 얼마 안 남은 동일 분류의 과정들을 추천해 드립니다.
1/1


쉽고 편리한 온라인 상담 서비스!
원하시는 시간과 조건에 맞춰서 저희 하이미디어가 한걸음 더 빠르게
시원한 답변을 드리겠습니다.
























 24.05.20
24.05.20
